| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- stl
- 정렬
- dataasset
- 구조적 바인딩
- unorder_map
- C++최적화
- 자료구조
- 애셋로드
- 람다
- UE_LOG
- UELOG
- 강참조
- 프로그래머스
- BFS
- 람다사용정렬
- UML관련
- moreeffectiveC++
- enumasByue
- map
- 델리게이트
- 데이터애셋
- C++
- 알고리즘
- UE4 커스텀로그
- 언리얼가비지컬렉터
- 크리티컬섹션
- 약참조
- 스마트포인터
- 선택정렬
- 정렬알고리즘
- Today
- Total
기억을 위한 기록들
[디자인패턴] MVC / MVP / MVVM 패턴에 관하여 본문
1. MVC 패턴이란?
- Model + View + Controller를 합친 용어.
Model : 프로그램에 사용되는 데이터와 그 데이터를 처리하는 부분
View : 데이터의 시각적인 표현을 담당하는 부분. 사용자 인터페이스를 나타내며, 모델의 상태를 보여주거나, 사용자의 입력을 받아 모델에 전달.
Controller : 모델과 뷰 사이의 상호작용 관리하며, 사용자의 입력을 받아 모델을 업데이트하고, 그 결과를 적절한 뷰로 보여주는 역할을 한다.

동작 순서 :
1. User의 Request가 Controller에 전달
2. Controller는 Request를 확인하고 Model에 업데이트 -
3. 업데이트 된 Model의 정보를 Controller는 여러 개의 View에 알맞게 전달(전달되는 방법은 다양하다)
4. User는 전달된 정보 View를 통해 확인.
특징으로는 Controller는 여러개의 VIew를 가질 수 있는 n:1 관계이다.
장점
- 널리 사용되고 있고 단순하다.
단점
- View와 Model사이의 의존성이 높다. 의존성이 높으면 프로그램이 커질수록 복잡해지고, 유지보수가 어렵다.
2. MVP 패턴이란?
- Model + View + Presenter를 합친 용어
- Controller 대신 Presentor가 존재.
Model / View의 설명은 MVC 패턴과 동일하다.
Presentor : 뷰와 모델간의 중재자 역할을 한다. 뷰로부터 입력을 받아 모델을 업데이트하고, 모델로부터 데이터를 받아와 뷰에 전달. 또한 비즈니스 로직이나 뷰와 관련된 이벤트 처리등을 담당.


동작 순서 :
1. User의 Request가 View에 전달
2. View -> Presenter 로 Request 하고, Presenter-> Model에게 Request 한다. 다시 역방향으로 Response를 진행한다.
3. User는 전달된 정보 View를 통해 확인.
특징
- Presenter와 VIew는 1:1 관계이다.
장점
- View와 Model의 의존성이 없다.
단점
- View와 Presenter 사이의 의존성이 높아지게 된다.
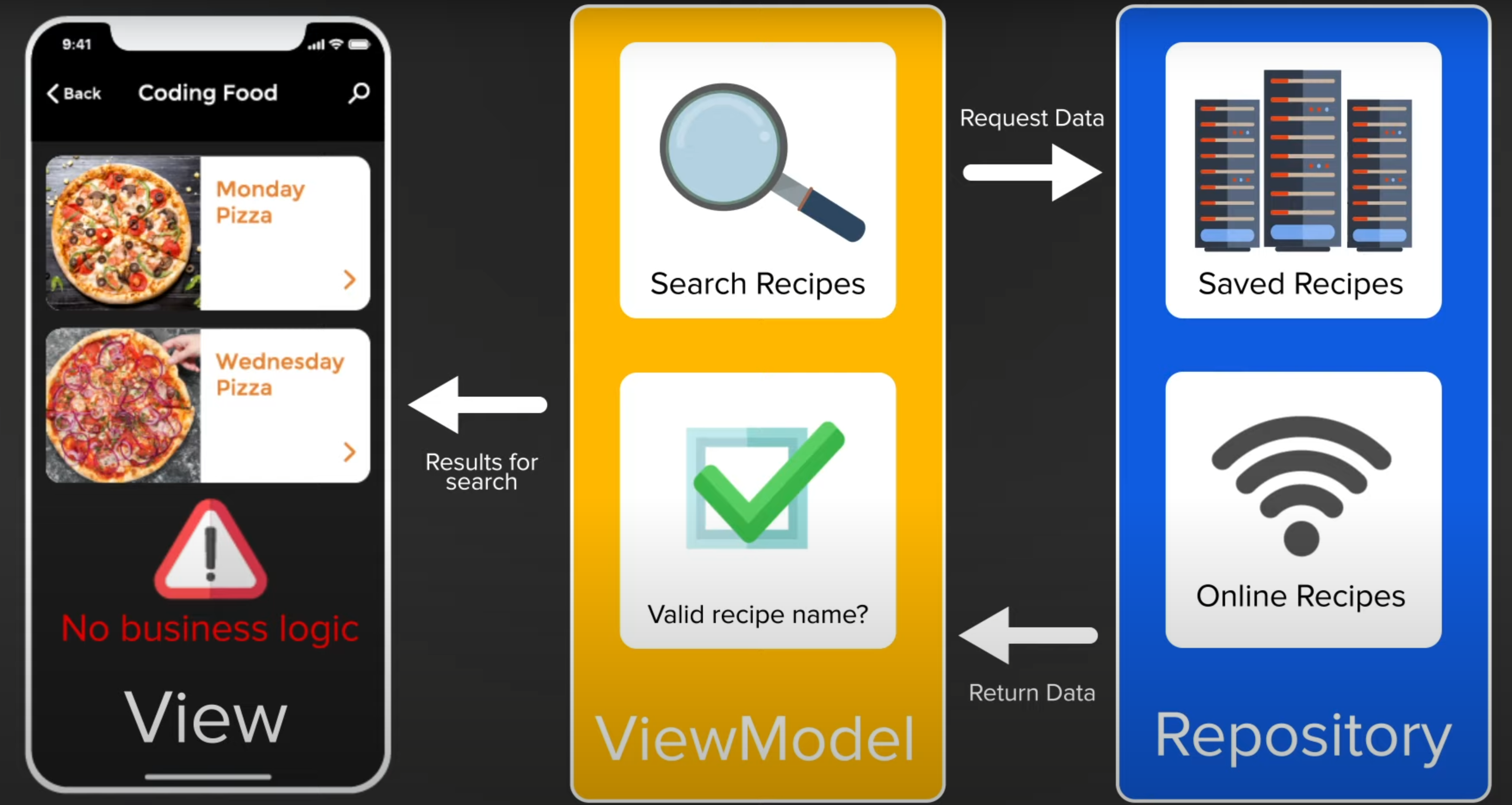
3. MVVM 패턴이란?
- Model + View + ViewModel를 합친 용어
Model / View의 설명은 MVC, MVP 패턴과 동일하다.
ViewModel : 뷰와 모델 간의 중간자 역할을 한다. 뷰모델은 뷰에 표시할 데이터를 제공하고, 사용자 입력을 받아 모델에 전달한다. 또한 뷰와 모델 사이의 데이터바인딩을 관리하고, 상태응 변경하는 데 사용.


동작 순서 :
1. User의 Request가 View에 전달
2. View는 Command 패턴으로 ViewModel에 Request를 전달.
3. ViewModel은 Model에게 Request한다. 그리고 Response 하고, View Model은 응답받은 Request를 가공하여 저장한다.
4. ViewModel과 View는 Data Binding 되어 있는 상태 변경된 데이터에 대해 View에 뿌려진다.
특징
- Command 패턴과 Data Biding 두가지 패턴을 사용하여 구현되어 의존성이 서로 없다.
- ViewModel과 View는 1:N 관계이다.
장점
- MVC / MVP에 있던 상호 의존성이 MVVM에는 없다.
단점
- 설계부터 난이도가 있다.
3개의 패턴에 대해 알아보았다. 개인적으로 느낀 생각은 어떤 데이터를 가지고 어떤 콘텐츠 구조를 만드냐에 따라 선택이 나누어 질듯 하다. MVC 패턴 같은 경우에 가장 단순 명료함으로써 금방 설계 가능하지만, 큰 규모에는 적합하지 않고, 반대로 MVVM의 경우는 설계 난도가 있는 반면에 큰 규모에 사용될 때는 좋을 듯싶다.
'디자인 패턴 ( Design Pattern )' 카테고리의 다른 글
| SOLID 디자인 원칙에 관해 (1) | 2023.06.17 |
|---|---|
| 디자인 패턴을 써야할까? (0) | 2023.04.24 |
